Using Clerk Hosted Pages
Leverage Clerk Hosted Pages for your sign-up, sign-in, and user profile pages.
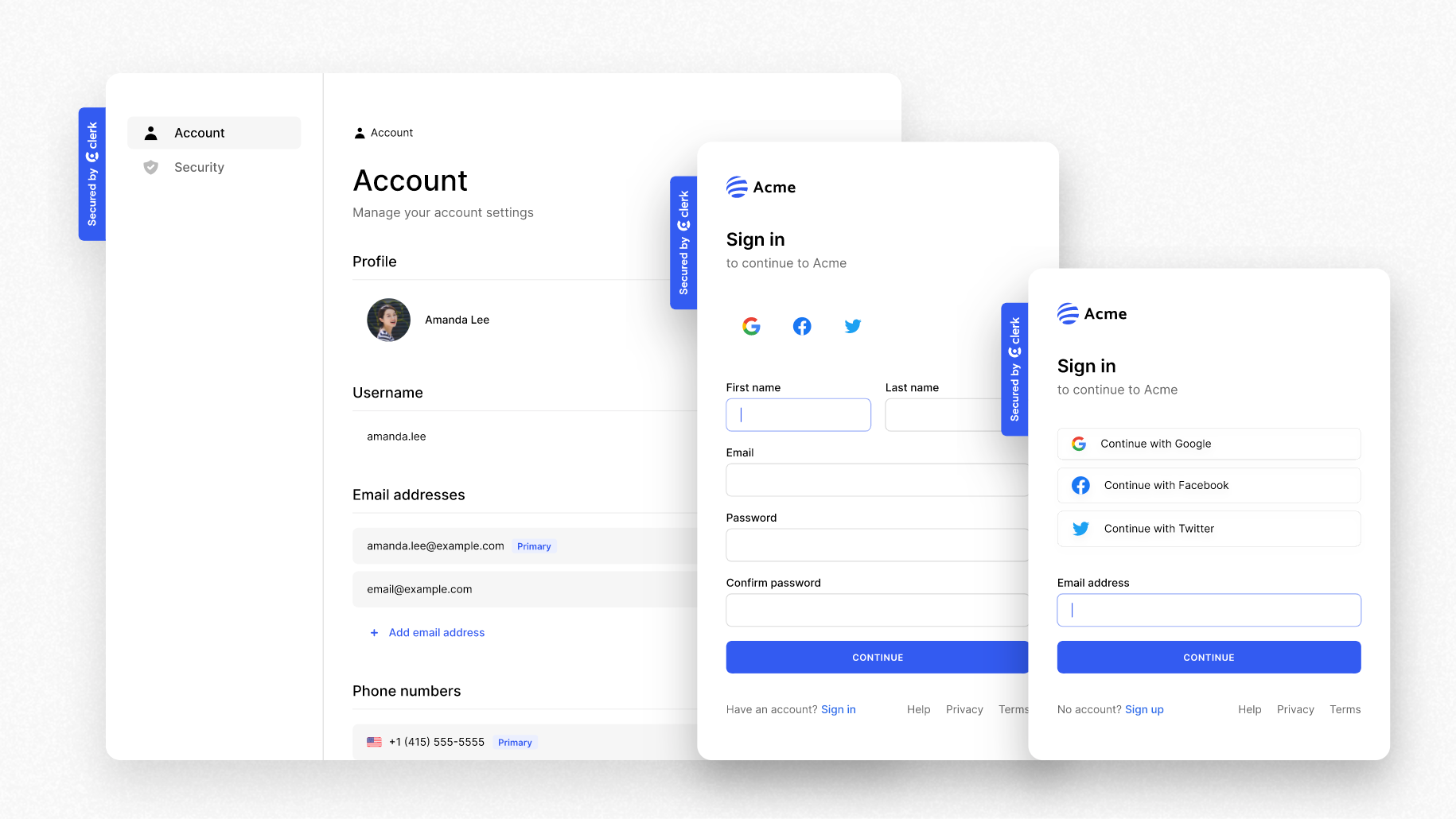
Clerk Hosted Pages are the fastest way to add authentication to your application. Clerk offers sign-up, sign-in, and user profile pages out of the box for every Clerk instance.
So, you can start using Clerk now without writing any code.

Clerk Hosted Pages implement password-based, passwordless, or magic link-based authentication. You can set these up on your domain, and match your website's theme by customizing the look-n-feel of the Hosted Pages from Clerk Dashboard.
By default, the URLs for your Hosted Pages are the following.
https://accounts.[your-domain].com/sign-inhttps://accounts.[your-domain].com/sign-uphttps://accounts.[your-domain].com/user
For development instances, Clerk will issue you a domain on "lcl.dev". In production, you'll need to supply your own domain. See production setup for more information.
You can redirect to them from your application using our Control Components or ClerkJS SDK.
You can also find and configure your instance's sign-up and sign-in links in the Paths section of your instance in Clerk Dashboard.
1import {2useClerk,3RedirectToSignIn,4RedirectToSignUp,5RedirectToUserProfile6} from "@clerk/clerk-react";78// Rendering the <RedirectToSignIn/> component will9// cause the browser to navigate to the Sign In URL10// and show the hosted Sign In page11function MyRedirectToSignIn() {12return (13<RedirectToSignIn/>14)15}1617// Rendering the <RedirectToSignUp/> component will18// cause the browser to navigate to the Sign Up URL19// and show the hosted Sign Up page20function MyRedirectToSignUp() {21return (22<RedirectToSignUp/>23)24}2526// You can also trigger a redirect programmatically27// by calling the redirectToSignUp or redirectToSignIn28// methods29function MyButtonRedirect() {30const {redirectToSignUp, redirectToSignIn} = useClerk();3132return (33<>34<button onClick={redirectToSignUp}>35Redirect to hosted Sign Up page36</button>37<button onClick={redirectToSignIn}>38Redirect to hosted Sign In page39</button>40</>41)42}
1// Calling the redirectToSignUp method will2// cause the browser to navigate to the Sign In URL3// and show the hosted Sign Up page4window.Clerk.redirectToSignUp();56// Calling the redirectToSignIn method will7// cause the browser to navigate to the Sign In URL8// and show the hosted Sign In page9window.Clerk.redirectToSignIn();1011// Calling the redirectToUserProfile method will12// cause the browser to navigate to the User Profile URL13// and show the hosted User Profile page14window.Clerk.redirectToUserProfile();
